Depuis mon arrivée dans la capitale, j’ai toujours été curieux de savoir ce que les autres parisiens étaient en train de faire. Mi-FOMO, mi-simple envie de découvrir des coins chouettes.
On fait vite le tour des articles SEO qui recommandent tous plus ou moins les mêmes lieux touristiques. La Snapmap n’est pas (plus ?) d’une grande pertinence, tandis que les autres réseaux sociaux donnent une vision assez parcellaire de ce qu’il se passe : n’espérez pas entendre parler d’un congrès Porte de Versailles un jour de manifs à République.
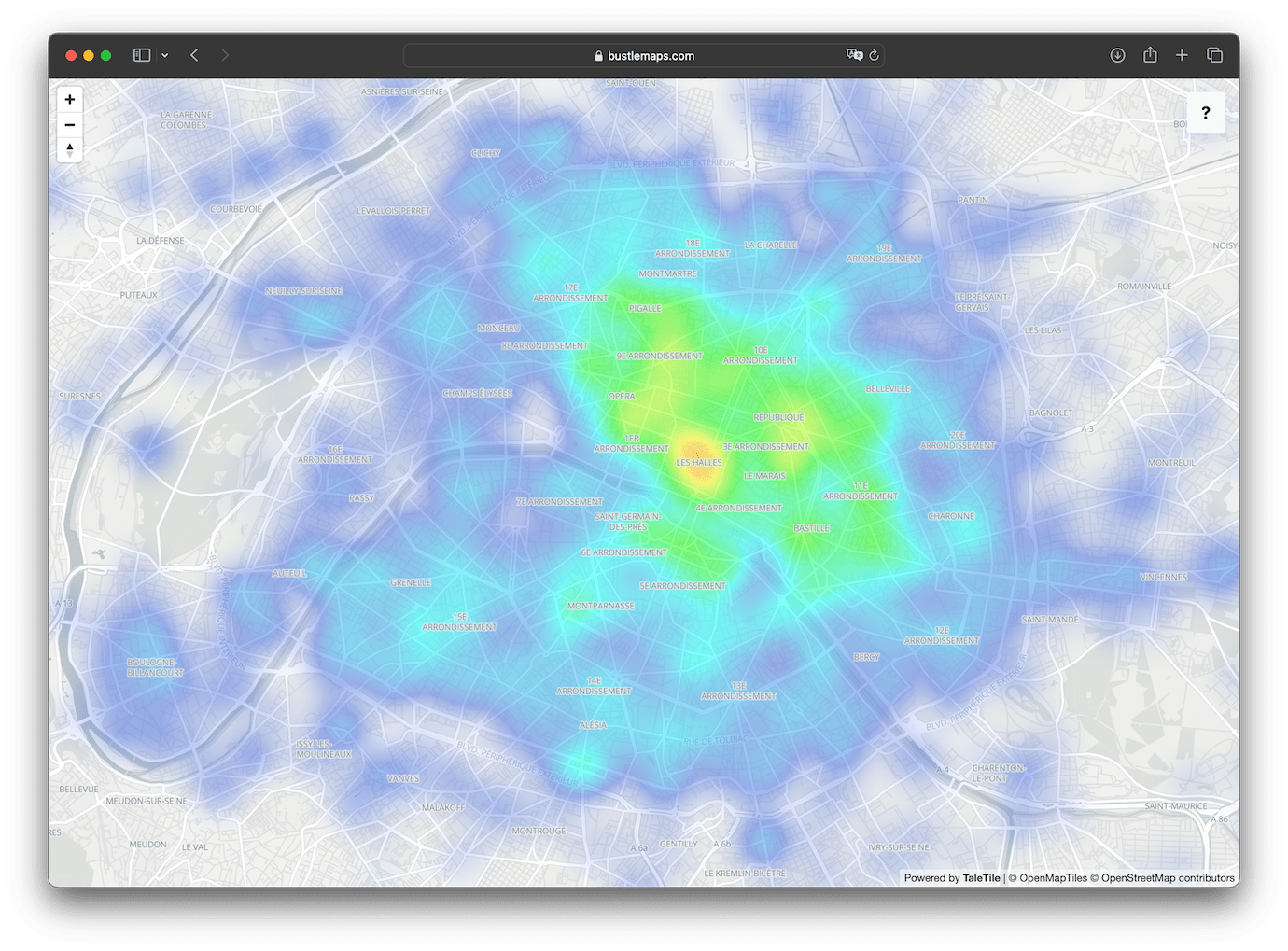
Du coup, j’ai décidé de fabriquer ma propre carte grâce à l’Open Data : voici BustleMaps 🎉 Mise à jour toutes les minutes et accessible depuis votre navigateur, elle fait ressentir en un coup d’oeil le battement du cœur de Paris.

Comment ça marche ?
Smoove, l’opérateur du service de partage de vélos Vélib' Métropole, propose une API publique indiquant en quasi-temps réel le taux de remplissage de chacune de ses stations.
Vélib', c’est chaque jour plus de 100 000 courses en moyenne, entre les 1 447 stations du réseau. Beaucoup de trajets dans l’absolu, et en même temps relativement peu face aux millions d’habitants de la région. Sans doute suffisamment pour avoir une idée de ce qui se trame dans la ville.
En comparant le nombre de vélos disponibles dans une station d’une minute à l’autre, on peut déduire une bonne approximation du nombre d’arrivées ou de départs. En le faisant pour chaque station et en agrégeant les arrivées sur 30 minutes, on a tout ce qu’il faut pour faire une jolie heatmap !
L’algorithme est écrit en Python et tourne sur une Lambda AWS, déclenchée toutes les minutes par une règle EventBridge. Les données sont stockées dans un bucket S3, et la carte est affichée côté client avec MapLibre GL JS.
Les pincettes
(avec lesquelles il faut prendre ce que vous voyez)
C’est une approximation, orientée “transports” et biaisée par certains usages comme l’intermodalité (vélo + train, par exemple, qui booste les abords des gares aux heures de pointe). D’un point de vue sociologique, elle est centrée sur les cyclistes qui utilisent Vélib', donc assez loin de représenter l’ensemble de la population.
La carte serait certainement beaucoup plus parlante avec les données d’usage de Google Maps ou CityMapper, celles collectées par un data broker pour le ciblage publicitaire ou encore celles contenues dans le HLR d’un grand opérateur. Mais ces données valent de l’or, et ne sont donc pas disponibles.
Les opérations de rééquilibrage des stations biaisent les chiffres : une station “rechargée” en vélos par Smoove donne l’impression que la zone est plus fréquentée que dans la réalité. Quelques ajustements algorithmiques limitent l’impact mais ne le jugulent pas complètement.
Le nombre de places en station est fini : si une station est pleine, les cyclistes ne peuvent pas s’y arrêter, ce qui laisse entendre que la zone est moins fréquentée qu’en réalité. Là aussi, du code rectifie en partie le problème, et on peut supposer que ces trajets se terminent dans d’autres stations proches.
La suite
En vrac, quelques pistes d’évolution :
- Afficher des timelapses quotidiens
- Permettre de consulter la carte à un moment précis du passé
- Ajouter d’autres sources de données pour réduire les biais et mieux détecter les zones de forte activité
- Ajouter d’autres villes de France et du monde
En attendant, j’ai des balades à faire :-)